Arthur Gensler shared 50 years of hard learned lessons in building a world class professional service firm in one brightly colored book.
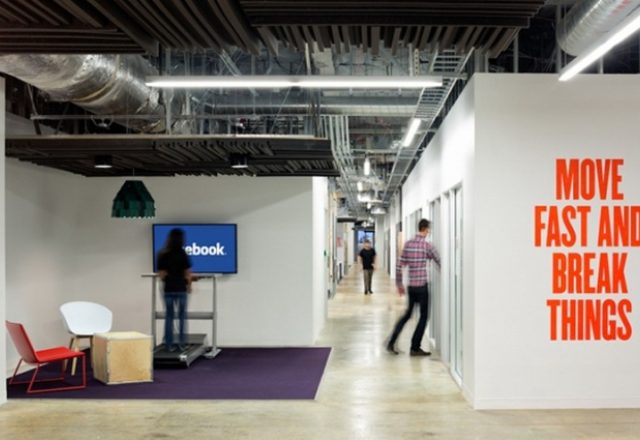
First off, Mr. Gensler is pretty amazing. As I’ve delved into the world of interior design and space design, I’ve found that the firm behind the office designs of some of the most innovative and fast moving companies in the world, is under the realm of this man. He is a Fellow of both the American Institute of Architects and the International Interior Design Association, and a professional member of the Royal Institute of British Architects. He graduated from Cornell University’s College of Architecture, Art and Planning and is a member of its Advisory Council. Art is also a charter member of Interior Design magazine’s Hall of Fame and a recipient of IIDA’s Star Award, and received Ernst & Young LLP’s Lifetime Achievement Award and the Cornell Entrepreneur of the Year Award.