Simply put, Information Architecture is the structure of all the information in your app or website. When we put care into the arrangement of information, we can make it easier to understand and navigate. It’s similar to how a writer starts with an outline before they write a story, or how an architect starts with a blueprint before they choose paint colors.
How I introduced design thinking at my company
When someone says they’re a designer, the image of a very creative person with superior drawing skills comes to mind. In actuality, designers can take many different shapes and forms, but they all have a very similar mindset in how they craft and formulate ideas. This foundation is called design thinking.
Seriously Wasting Time — A Product Designer’s Story
How often as designers do we feel under appreciated for our blood, sweat and tears poured in to a design? If your professional experience has been anything like mine, it’s all the damn time.
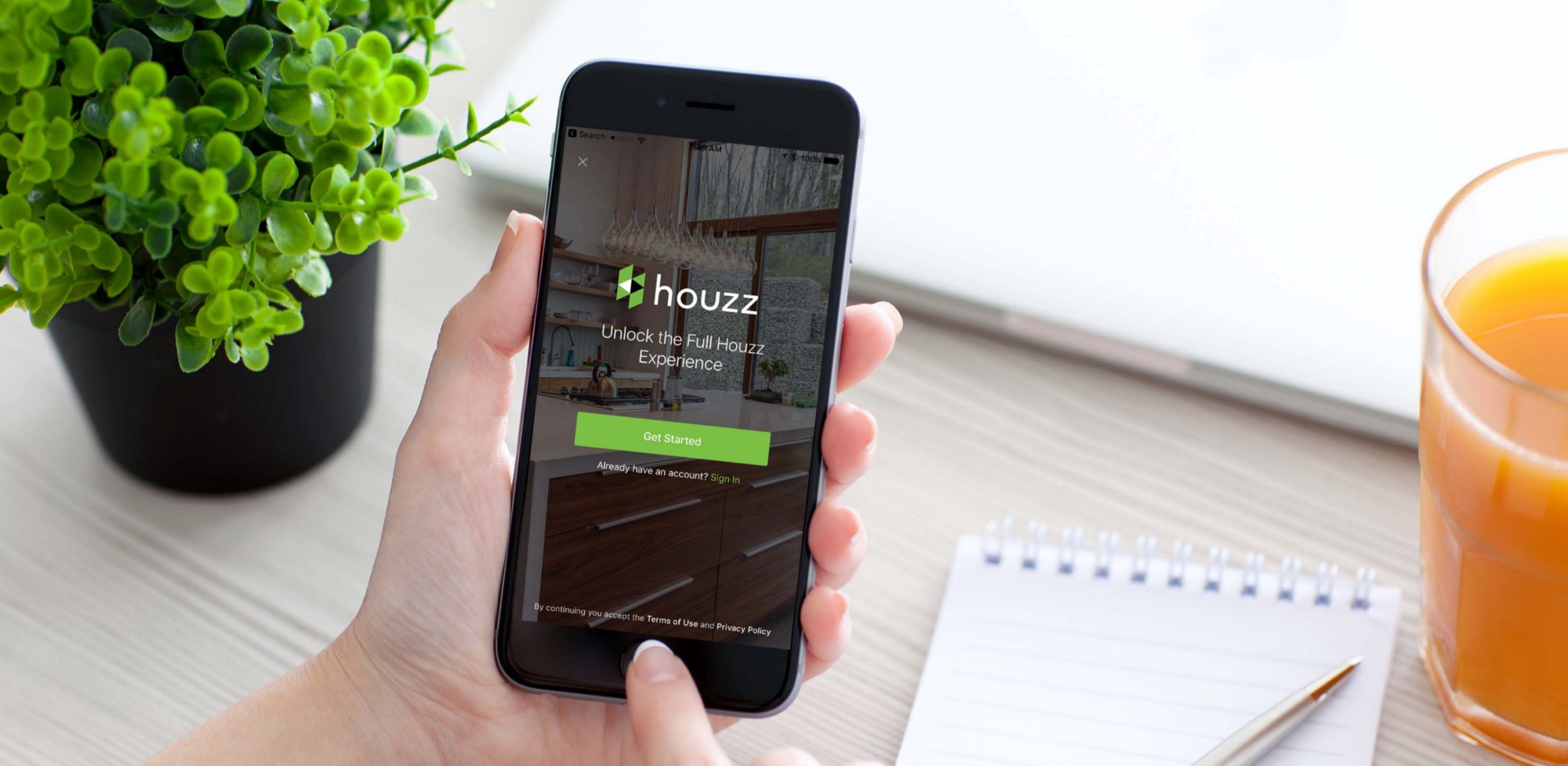
Houzz: a UX case study
We are all looking for self-expression and inspiration. We express ourselves through fashion, music, art, and through furniture. Houzz is an interior design app that has thousands of furniture inspirations for users to express their styles.
New Study Reveals Average Income According to Age (Results Are Alarming)
As a worker (or anyone, really), you know having some immediate cash flow is a given. But if you’re serious about financial planning, it’s crucial to have an idea of how big your paychecks will be in the future, too. To help you out, Amelia Josephson of SmartAsset has broken down the latest full-time earnings data from the Bureau of Labor Statistics.
Become a Tech Entrepreneur
These specially curated courses will give you the skills you need to create a revenue-generating app, and build a successful business around it.
10 Typography Tips Every Business Should Know
Every time I work with a new client, it’s amazing how far a little bit of design can go towards improving their business and their brand. While big brands like Apple and Nike invest millions of dollars into the design of their products, most of us are not Fortune 500 companies (yet). But that’s no reason to let your business miss out on the benefits of great design.
Prototyping: From UX to Front End
All things prototyping: Responsive Design, Wireframing, Front-end Development, Accessibility and beyond (http://prototypr.io)
Applying On-boarding to aviation applications
When I started working as a product designer for a high-end product development company that has been on the Aviation product development for many years I noticed that the products the company designed or developed earlier are extremely complex in their domain and has put little interest in human-centered design and the user has to complete multiple numbers of supporting tasks to complete one single task. These type of applications dose not create a positive impact towards the user. Most of the time the users might not return to the application due to lack of feedback given to the user about the task that he she has to perform and the user might not be able to see the clear path to complete a certain task.
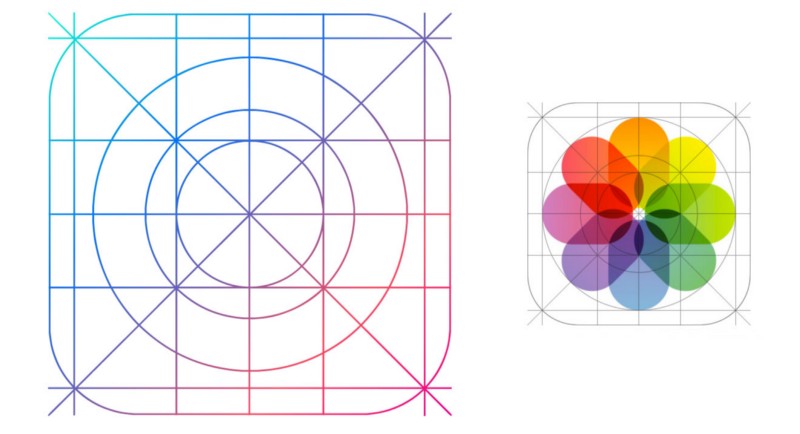
9 best grid system for web/mobile UI
The most popular option for us. More often 12 columns with indents. Standard and simple system. Most of the interface market is built on these principles, and many of the below listed systems are created on this basis. Very quickly learn, but this grid creates an internal standardization.
Although most likely this similarity will be see only designers.