Over the years, I’ve sat through dozens of usability tests run by design agencies. Clients have asked me to oversee the tests to make sure that the agency really puts their design through its paces. This is a good thing as it shows that usability testing is now becoming a mainstream activity in the design community. But many of the usability tests I’ve sat through have been so poorly designed that it’s difficult to draw any meaningful conclusions from them. No wonder that Fast Company mistakenly believe that user centred design doesn’t work.
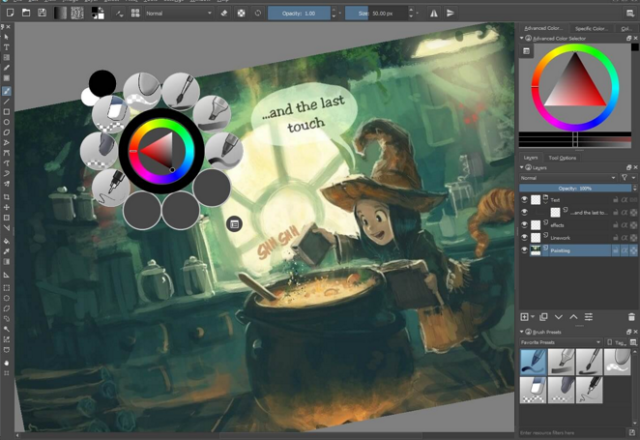
KRITA
Krita is a FREE and open source painting tool designed for concept artists, illustrators, matte and texture artists, and the VFX industry. Krita has been in development for over 10 years and has had an explosion in growth recently. It offers many common and innovative features to help the amateur and professional alike. See below for some of the highlighted features.
THE IDEA DESIGN WORKFLOW
As designers, we are constantly experimenting with tools and processes in an attempt to find the one that works best. After a great deal of experimentation, I’ve discovered the perfect design workflow, and I’m going to share it with you now. Design is a process and the process I’m going to share is the one I’ve used on all my projects to build habit-forming products that people love.
Hamburgerless. On creative mobile navigation.
An Update on the Hamburger Menu ‣ Basement Menus and Breaking the “Rules” of App Design ‣ Hamburgers & Basements: Why Not to Use Left Nav Flyouts ‣ Hamburger icon: How these three lines mystify most people ‣ Mobile App UX Principles: Improving User Experience and Optimising Conversion ‣ Mobile Navigation ‣
Daily UX Crash Course: 3 of 31
UX is a process, and these lessons roughly follow that process, but there are 5 things you should always keep in mind, throughout the process:
The 5 Main Ingredients of UX:
Psychology, Usability, Design, Copywriting & Analysis.
DESIGN SHACK
Flat 2.0 is easier to use because it combines the best of flat design with additional user interface cues to help you create website design that’s beautiful and functional. It’s also highly adaptable and works with almost any concept. Unlike some of the purest flat designed websites, Flat 2.0 combines elements of flat with subtle additions to enhance user-friendliness. Let’s take a look at a few examples!
FONTOLOGY
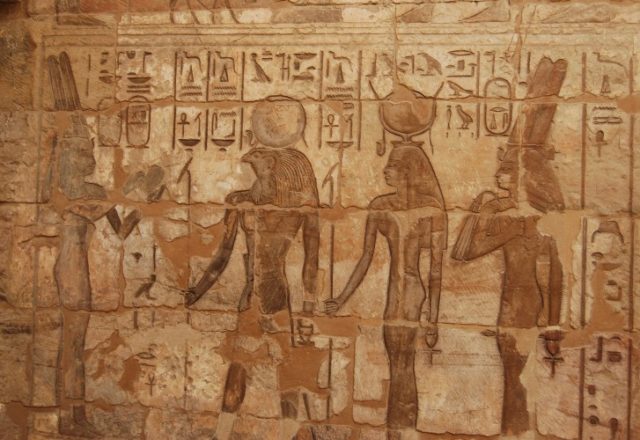
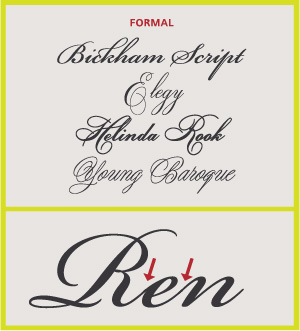
Most typefaces can be classified into one of four basic groups: those with serifs, those without serifs, scripts and decorative styles. Over the years, typographers and scholars of typography have devised various systems to more definitively categorize typefaces – some of these systems have scores of sub-categories.
A classification system can be helpful in identifying, choosing and combining typefaces. While four categories are clearly inadequate for design professionals, dozens become self-defeating. We have put together a somewhat hybrid system of 15 styles, based on the historical and descriptive nomenclature first published in 1954 as the Vox system – and still widely accepted as a standard today.
Join a community of design leaders
Bridge Fellows join a program with a small group of experienced designers from our partner companies. As a fellow, you’ll meet weekly on Tuesday evenings for family-style dinners, workshops, and inspiring talks from leading creatives. Past speakers have included Facebook’s Julie Zhuo, who spoke about designing with intention, and Bret Victor, who talked about the future of creative tools.
We focus on revealing the creative process behind noteworthy examples of design by leading tech companies. Our off-the-record gatherings expose you to insights you won’t often hear about anywhere else. We emphasize both craft and leadership skills throughout each program.