Category: Frontend Development
FREE CODE CAMP
Our community publishes stories worth reading on development, design, and data science.
Google Noto Fonts
When text is rendered by a computer, sometimes characters are displayed as “tofu”. They are little boxes to indicate your device doesn’t have a font to display the text.
Google has been developing a font family called Noto, which aims to support all languages with a harmonious look and feel. Noto is Google’s answer to tofu. The name noto is to convey the idea that Google’s goal is to see “no more tofu”. Noto has multiple styles and weights, and is freely available to all. The comprehensive set of fonts and tools used in our development is available in our GitHub repositories.
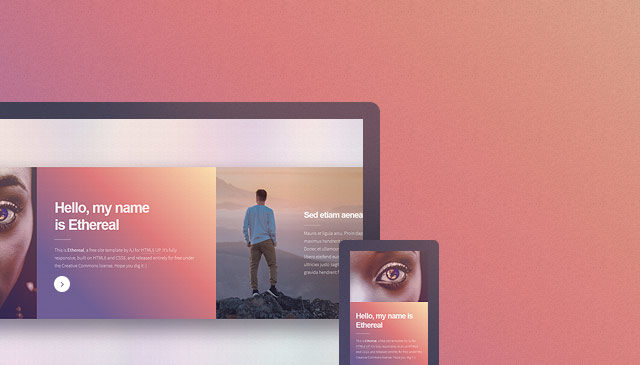
HTML5 UP
… makes spiffy HTML5
site templates that are:
CSS – Shack
CSS-Shack is a web and desktop application, which allows you to create layers styles (just like you would in any other image editing software), and export them into a single CSS file.
Css-mint
CSS Mint is an Open Source UI Kit built to cut down front end development time and ease up layout and structuring of your Web Application. Built on top of Normalize.css, it handles cross browser inconsistencies and aims at getting you started with your web project.
It follows the OOCSS approach for better and cleaner CSS styling.
CSS Mint recommends HTML5 based semantic style for writing markup. All examples and the bundled test project is based on the same approach.
THE [HUMAN] CODE BREAKERS
Fifteen minutes before Lauren Serota’s Lufthansa flight landed in Riyadh, the female passengers stood and moved to the bathroom. Most had been wearing Western clothes — jeans, blouses, and gold jewelry. They returned in black abayas and head scarves (hijabs), some wearing face coverings (niqabs). The context switch was dramatic and immediate. Serota pulled her own hijab up over her head as the plane hit the tarmac, and she resolved to pay attention.
SF-FONTS
http://cl.ly/1N1k3i1L361h
FONTOLOGY
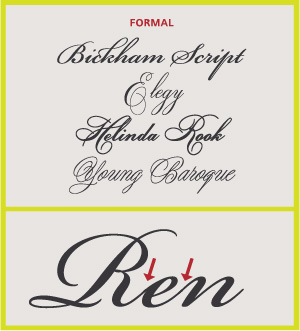
Most typefaces can be classified into one of four basic groups: those with serifs, those without serifs, scripts and decorative styles. Over the years, typographers and scholars of typography have devised various systems to more definitively categorize typefaces – some of these systems have scores of sub-categories.
A classification system can be helpful in identifying, choosing and combining typefaces. While four categories are clearly inadequate for design professionals, dozens become self-defeating. We have put together a somewhat hybrid system of 15 styles, based on the historical and descriptive nomenclature first published in 1954 as the Vox system – and still widely accepted as a standard today.
16 Top HTML5 Tools to Create Advanced Animation with in 2017
Let us ask you a question. How do you make your websites dynamic, responding each visitor’s action, engaging, encouraging them for doing this or that? What tools do you use to animate your virtual objects? If you want to know more about best HTML5 animation tools, you will find really useful information on the matter in our today’s blog post.